Download over 1318 free After Effects templates! Browse over thousands of templates that are compatible with After Effects, Cinema 4D, Blender, Sony Vegas, Photoshop, Avee Player, Panzoid, Filmora, No software, Kinemaster, Sketch, Premiere Pro, Final Cut Pro, DaVinci Resolve. Apply an effect called “stroke”. In the effects and presets panel, select an effect from the “generate” folder called “stroke.” Drag it to the text layer you created in Step One. (You can learn more about stroke, and the other generate effects, by checking this handy guide.) Type “stroke” into the search bar to find it faster. Download Free After Effects Templates. Create impressive videos fast, with these free After Effects templates. Download professionally designed transitions, text animations, slideshows, logo reveals, intros and more made by talented creators.
- Create your text.
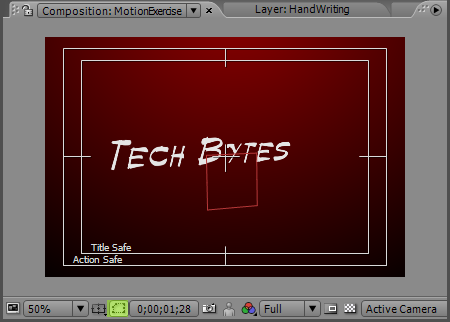
This tutorial will work with any sort of text. You can begin by typing your words in any font, but a typeface reminiscent of handwriting will give the most authentic final result. To do this, click on the text tool (), draw on a large box, and adjust the settings in the character window until you have the desired font, size, and spacing.
For this tutorial, I am using a font called “Rockness” with a size of 200 on a blue canvas that is 540 by 360 px.
You can also use an image of your own handwriting, if you’ve created an illustration or signature in Illustrator, Photoshop, or even a piece of paper. For this option, a .png with a transparent background will probably work best.
Once your text is created, it’s time to get started. - Apply an effect called “stroke”.
In the effects and presets panel, select an effect from the “generate” folder called “stroke.” Drag it to the text layer you created in Step One. (You can learn more about stroke, and the other generate effects, by checking this handy guide.)Type “stroke” into the search bar to find it faster. - Using the pen tool, create masks in the shape of each letter.
With this same layer selected, click the pen tool and begin drawing lines that follow each segment of the text. If your text is in cursive, it is okay to use one line/mask for the entire word. Work in order from the beginning of the word to the end, making sure to make separate lines for the crosses on T’s and dots on I’s.Hold down your cursor to create a curved line, like I did for most of the letters above.
If you accidentally draw your masks in non-sequential order, drag the mask layers in the timeline window to put them back in order. This will be important later. - Adjust the stroke thickness until the font is covered.
Open the effect panel to see the settings for the stroke effect we applied in Step Two. In this panel, make sure the “all masks” and “stroke sequentially” boxes are checked. Then, select a crazy color for your stroke—this will be invisible, so just choose something that makes it easy to see.To make it easier to see, I am using this lime green color as my stroke.
Now begin increasing your stroke width until all of your text is covered. You want it to be as thin as possible while still concealing every letter. You may have to adjust your masks using the arrow tool.Increase the stroke width until the text is completely covered. - Set the paint style to “reveal original image”. Then, add your keyframes.
Once your mask path looks good, change this setting in the effect window. In the timeline, set “End” to 0 and hit the stopwatch. Then, move the playhead to the point in your composition where you would like the text to have completed drawing on. Type “100” into End.In this example, the drawing begins at the start of the composition and finishes around 4 seconds later. - Optional: Edit the paths to remove any unwanted “limbs”.
You may notice that letters with intersecting pieces that create tiny bumps I like to call “limbs”. Sometimes, this problem can be fixed by using more accurate masks and a thinner stroke width.
If the problem persists, it might be helpful to break problematic letters into separate segments. Convert your text to a .png and save the main stem of the letter from the limb part—for example, separating the cross from the stem of the T or breaking a B into a stick and two bumps. It might be tedious, but for short words that only contain a few letters, the difference is worth the added time. - You’re done! Write on!
After following these quick steps, you should have completed the tutorial. Drag your playhead to the beginning of the timeline and press the spacebar to preview the animation.
You can create a clean transition by having the text write off, too. If you would like the text to draw off from left to right, use “start” keyframes from 0 to 100. If you would like the text to draw off from right to left, like I do below, use “end” keyframes again in reverse, from 100 to 0.
After Effects (AE) is a great tool for prototyping UI animations, but we’re alwayslooking for ways to speed up our workflow. AE comes with support forexpressions, which create relationships between layer properties or keyframes sothe designer can animate layers without defining each keyframe by hand. We’ll gothrough some basics of using and defining expressions, as well as how to modifythem to best suit your needs. We havea great primer on AEif you want to become more familiar with the terms and tools before jumping intoexpressions.

So, what is an expression
Expressions will look pretty familiar to most of the readers that frequent theGiant Robots blog. They’re very similar to scripts you would use on the web, butrather than acting on the application itself, they define how a property should behave.Adobe based their expression language on JavaScript, so writing and editing thecode should also feel very familiar. Expressions are by no means a requirement forprototyping animations, but I’ve found them very helpful when trying to recreateeffects like inertia or bouncing without specifying a bunch of additionalkeyframes.
After Effects Writing Effect Template
Lots of expressions exist already, and have for years, but they aren’t alwayseasy to find if you aren’t sure what you’re looking for. Dan Ebberts has done agreat job explaining expressions and how to use them effectively, laying theground work for what we’ll be going over today. His site,motionscript.com, has a lot of additional resourcesfor those that want to dive even deeper into AE.
We’ll be working with a popular inertia expression today. It works by pluggingvariables for amplitude, frequency, and decay into a sine function thatovershoots its target and “settles” on the final value. All you’ll need to do iscopy and paste the following in the right place and edit the variables to changethe look and feel of the animation.
Adding expressions in After Effects

I’ve set up a simple two-keyframe animation where the position is animated,similar to those in ourAccessible After Effects post.Once you’ve created your keyframes, it’s very simple to add an expression. First,right-click on the final keyframe, open the Keyframe Assistant menu, and chooseEasy Ease Out. This last step is optional, but specifying Easy Ease Out willslow the animation down towards the end, which works well with the inertiaexpression we’re working with.
Next, hold ‘alt’ and left click the stop watch icon next to “Position”. Thisshould enable expressions on this layer and open a textarea-style field whereyou’ll put the expression.
Go ahead and copy and paste the above script, replacing what’s already in theexpression input. Playing the animation should look something like the following:
Feel free to add motion blur at this point, too. It’s a toggle on each layer,just click the box below the motion blur icon to enable it for that layer. Itsimply smoothes out the animation and makes it look less jarring.
Now you’re free to jump into the code to change how your animation looks. Belowis a reference for what changing the different variables will do to youranimation, with the other variables left the same.

Writing Effect After Effects
As you can see, you can add a lot of life to your animations with just twokeyframes and an expression. We also only animated the position property here,but you can add this same expression to other properties as well. With just afew additional keyframes and a few tweaks to the variables for each property,the animation really begins to come to life.
Writing Effect In After Effects

How do you use expressions in After Effects? Do you have any favorites? Leave acomment or let me know on twitter.
