Features
With AdaptiveCards Studio you can author cards directly in Visual Studio Code. The Extension automatically detects all Adaptive Cards in your working space and lets you easily edit the card template and sample data.
With AdaptiveCards Studio you can author cards directly in Visual Studio Code. The Extension automatically detects all Adaptive Cards in your working space and lets you easily edit the card template and sample data. Extension Settings. To use the Extension you must configure it first! This extension contributes the following settings.
Extension Settings
To use the Extension you must configure it first!
This extension contributes the following settings:

For C# code files, Visual Studio 2019 has a Code Cleanup button at the bottom of the editor (keyboard: Ctrl+K, Ctrl+E) to apply code styles from an EditorConfig file or from the Code Style options page. If an.editorconfig file exists for the project, those are the settings that take precedence. What is the difference between Visual Studio and Visual Studio Code? Visual Studio is a fully-featured IDE whereas Visual Studio Code is a code editor. Visual Studio Code is free and based on open source, and runs on Windows, macOS, and Linux. If you installed Visual Studio Code at a non-default location, a prompt will ask for the path to Code.exe. You can always change the location in Tools - Options - Web - Open In Visual Studio Code.
acstudio.defaultHostConfig: The HostConfig to be used when rendering cards
Usage
Open the Adaptive Cards Panel and select a card.... thats all you have to do :)
Testing Cards
Login to your M365 account, click the outlook icon to send the card to yourself by email.
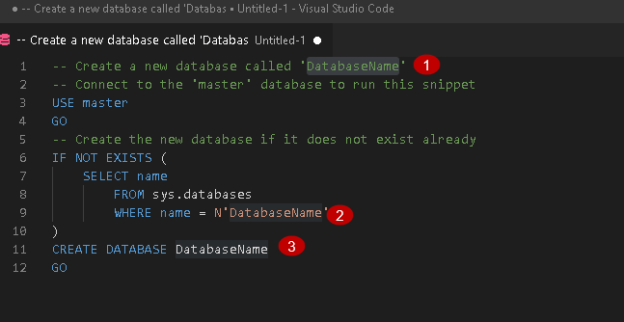
Snippets
The Extension comes with various snippets to make authoring cards even easier. Just press ctrl+space anywhere in the AdaptiveCard Json
Snippets for Adaptive Cards Elements:
ac-txt: TextBlock with minimum propertiesac-txtfull: TextBlock with all propertiesac-col3: Columnset with 3 columnsac-col2: Columnset with 2 columnsac-fctset: Factsetac-ctr: Containerac-img: Image
Snippets for Adaptive Card Samples:
ac-empty: A new, blank AdaptiveCardac-activityUpdate: Adaptive Cards Activity Update Sampleac-expenseReport: Adaptive Cards Expense Report Sampleac-inputForm: Adaptive Cards Input Form Sample
SampleData
When editing templates its a tremendous help to have sample data available. The Extension lets you create and store sample data for your templates easily.
CMS Usage
The CMS interoperability is in alpha preview, to connect the extension to your self hosted CMS set the config values above to your URL and access token. The only way to get an access token right now is using developer tools in your browser and inspecting the calls when logged in to your CMS. This is an alpha proof of concept and will have a proper login mechanism soon.
Provides features for working with MITRE ATT&CK techniques.
Editor Features
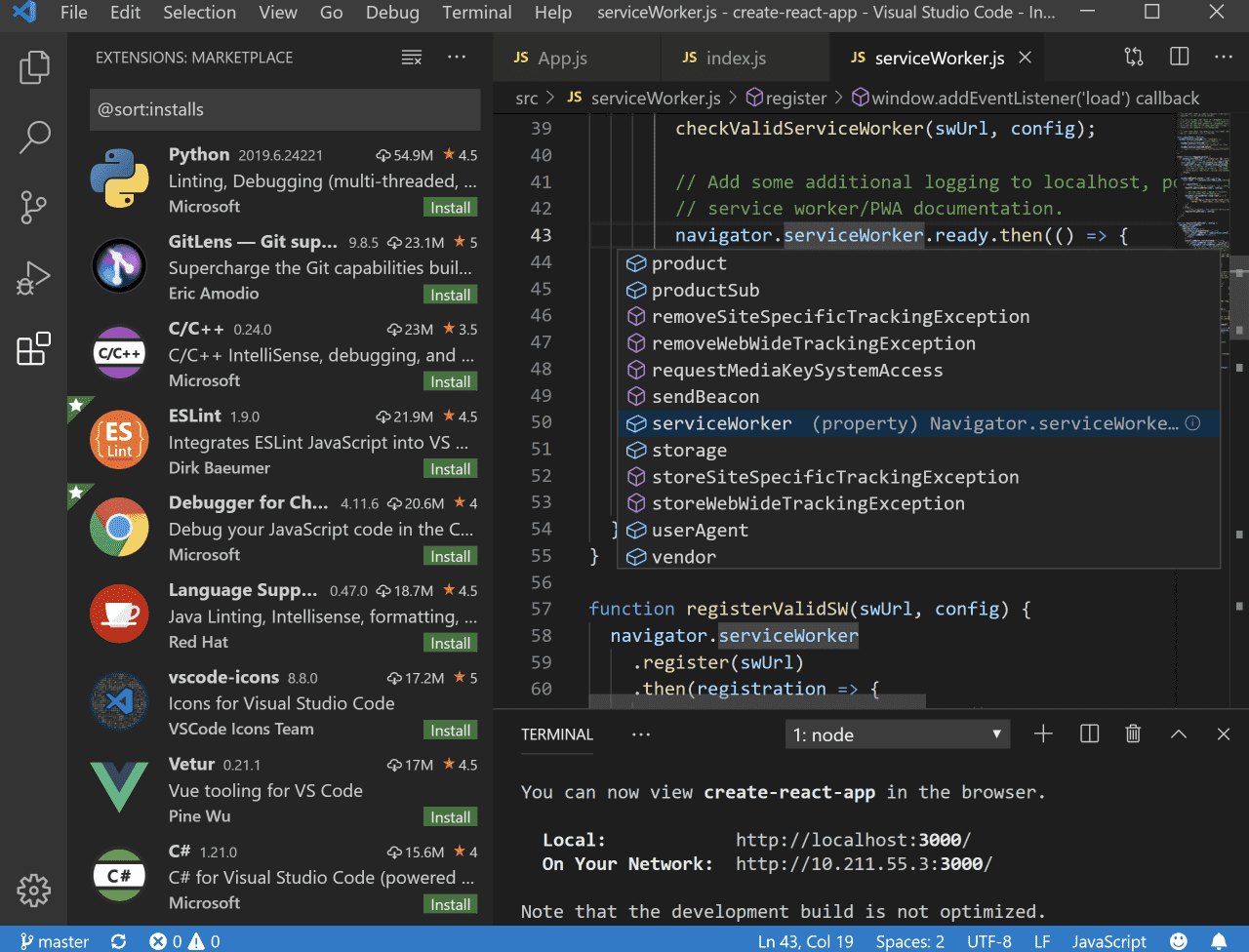
Code Completion
This extension provides Intellisense-like support for ATT&CK tactics, techniques and sub-techniques. This includes completions for technique names too, so typing either Powers or T1059.001 will insert the appropriate text.
If enabled, code completion is supported for Group, Mitigation, and Software IDs/names. However, by default, these providers are disabled. To enable them, go into the vscode-attack section of Settings and check which objects you would like to enable.
Hover

This extension provides descriptions when hovering over tactic and technique IDs, which include the name, MITRE ATT&CK source link, and configurable descriptions pulled from the ATT&CK technique information.
Like code completion, hovers are supported for Group, Mitigation, and Software IDs, and they can be enabled using the appropriate toggles.
Technique Search
This extension provides a command that allows searching for techniques by their technique IDs, names, or interesting keywords found in the descriptions.

For example, searching for the keyword certutil, which is not present in any technique name, will yield a result for T1140 Deobfuscate/Decode Files or Information, because there is a reference to it in the description. Any matching techniques reveal webpanel with results similar to those found in the hover results.
Miscellaneous
Automatic Updating

The extension will attempt to keep track of new versions of the MITRE ATT&CK framework and download them from The Cyber Threat Intelligence Repository of ATT&CK and CAPEC catalogs if available.
Window Items
The version of ATT&CK currently in use will be displayed in the lower right-hand corner of the IDE (e.g. ATT&CK v8.1).
Clicking on this item will also execute the Search command and prompt the user for a term to search within the IDE.
Configurability
Visual Studio Website Examples
Certain aspects of this extension can be configured using the Visual Studio Code Settings page.
Applicable Files
By default, this extension applies to saved Markdown and YAML files, but this setting is configurable using the vscode-attack.applicableFiles setting.
Users can add DocumentFilters to register new document types.
For example, if a user wants this extension to apply to all Python scripts, all _reports.txt files, and unsaved files, add the following filters:
Completion Format
By default, this extension inserts ATT&CK objects by their object ID, such as T1059.
Users can modify the setting vscode-attack.completionFormat to display one of the following options instead:
Visual Studio Code Visual Studio 2019

name: Display the object by name, such asCommand and Scripting Interpreterfullname: Display the object by name and parent if it is a sub-technique, such asCommand and Scripting Interpreter: PowerShellid-name: Display the object by their ID and name, such asT1059.001 PowerShellid-fullname: Display the object by their ID, name, and parent if it is a sub-technique, such asT1059.001 Command and Scripting Interpreter: PowerShell
Description Length
By default, this extension displays only the first line in ATT&CK object descriptions, such as those found in the Hover and Code Completion messages.
Visual Studio Visual Studio Code Difference
Users can modify the vscode-attack.description setting to display just the name + source link (using the short option), or the full description (using the long option).
