In a previous article, we looked at how to set up a development environment with Local by Flywheel and Visual Studio Code.
PhpStorm is another code editor that can be used instead of Visual Studio code, both editors are good, and I’d certainly recommend that you give both a try to see what you think.
In our post about Local and Visual Studio code, we looked at how to set-up a debug environment, so I thought I’d do the same for PhpStorm so you’re covered if you need to debug using either text editor.
XAMPP, which is often used by beginners, does not have xdebug included. Mac users may use MAMP, which has xdebug included. MAMP Configuration. Load MAMP and setup your host. Make note of the host name as you will need it to configure PHPStorm. Go to PHP on the left under Languages. On the right under Extensions, check Xdebug (Debugger). Screenshot of Steps 1-3 PHPStorm Configuration. Load PHPStorm and load your Laravel project.
There is a plug-in for Local by Flywheel that aims to simplify the process of setting up debugging in your dev environment, read on to find out how to set it up and what to do if the plugin does not work for you.
Adding the Debugging Plugin to Local by Flywheel
In Local by Flywheel, choose the extensions section
From there, choose the “Xdebug + PhpStorm”
From the extension screen click the “Install” button, then click “Enable and Restart” when prompted, you should now see a button has been added to the “Utilities” tab of the website properties window in Local.
Click this button, then open your website in PhpStorm using the “File” -> “Open Directory” option, you should choose the “app/public” folder of your website when prompted to choose a directory.
If everything has gone as planned, you should now see a “Local by Flywheel” option in the debug drop-down
select this option and then click the debug button.
Your website should now launch in your default browser and any breakpoints you have added will be hit
The Xdebug + PhpStorm Plugin is not Working/I Can’t See the “Local by Flywheel” Option
If you’re not seeing the “Local by Flywheel” option then something has gone wrong.
If the plugin has executed successfully then it should add two XML files to your website, the files should appear in the following locations –

<path to your website>apppublic.ideaphp.xml
<path to your website>apppublic.idearunConfigurationsLocal-By-Flywheel.xml
Php Docker Xdebug Phpstorm
If those two files have not appeared in your website after clicking the “Configure Phpstorm and Intellij IDEs” then the plug-in has not executed as expected.
Fortunately, we are able to view and change the plug-in’s code. We can do this by selecting the “Show Folder” option from the installed plug-ins folder screen.
Once the folder has opened you need to find the “renderer.js” file on my box it was located in the “addonslocal-addon-xdebug-phpstormlib” folder. Once you’ve found the file open it in your favorite text editor.
Now the file is open we can begin to diagnose why the plug-in is not working as expected, on my Windows box it was this line that was causing the problem
On my Windows machine the “site.path” variable resolves to “~Local Siteswpbaseline” this prevents the first part of the replace from working and as the script uses the “sitePath” variable to create the xml files then they do not get created successfully.
Phpstorm Xdebug Ssh
I was able to fix the script by replacing the match for “~/” with a regex that matches either “~/” or “~”. So if you replace the line above with this line
then save the script and stop and restart Local by Flywheel, then hopefully, everything should start working as expected.
A similar fix is described in a GitHub issue here.
I Still Can’t Get The Functionality to Work After Changing the Script
Ok, there are two further options to get things working.
Manually Add the Files
If we add the files manually that the plug-in adds then we should be able to get everything working as expected. Firstly, we need to ceate a file named “php.xml” in this folder “<path to your local website>apppublic.idea”. The file should contain the following
You’ll need to change the following things
- The “host” value to the URL of your website
- The “id” value, from what I can tell this just needs to be unique to your machine, the plug-in populates it by generating a random number between 1 and 1 million. You could use a random number generator to generate the value.
Now we need to generate a file named “php.xml” in this folder “<path to your local website>apppublic.idea”. The file should contain text similar to the below
You should not need to make any changes to the text above.

The advantage of doing things this way is that once you have created the files you could save them to a Blueprint site as we did when setting up Local with Visual Studio Code.
You would then only need to make a couple of minor changes to the “php.xml” file to get debugging working n your new site.
Setting up Debugging in PhpStorm
We can also set-up debugging on a Flywheel website by using PhpStrom’s GUI interface, here’s how.
Go to “Run” -> “Edit Configurations”, you should see a screen similar to the one below
Click the green plus button, and add a new PHP WebPage
You should now see a dialog that looks similar to this
Click the “…” button next to the server drop down
From the server dialog screen add a new server and fill in the values as below
Click “OK” and then complete the remaining details as below
If you then click “OK” again you should be all set-up and ready to debug.
I must have read 8 - 10 articles scattered about the internet to finally get PhpStorm setup to do debugging with Xdebug and MAMP. Each article seemed to be missing one key piece of the puzzle. After a few days mucking with everything, I was able finally able to get it figured out.
So your initial setup isn’t as frustrating as mine was, I thought I'd share how I was able to get it all wired up and hopefully save you some time.
The screenshots below are from MAMP PRO 3 and PhpStorm 8. The same process should also work for MAMP PRO 2 - 4 and for PhpStorm 7 - 2016.2. I also assume that most of this is applicable to the regular, non-pro version of MAMP, though I have not tested it.
Xdebug
Fortunately, Xdebug is already included with MAMP, so there is nothing we need to install in addition to MAMP itself. We simply need to enable it within MAMP.
Mamp
You can enable Xdebug within MAMP by checking the Activate Xdebug option under the PHP tab. And that should be it, at least for MAMP 3.
For most of you reading this, you can just stop here and move onto the PhpStorm section.
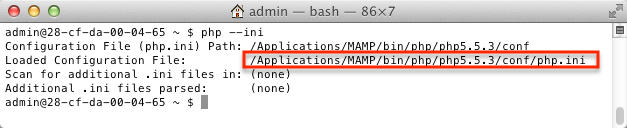
However, if you are using an older verion of MAMP, or if you want to ensure that MAMP 3 is indeed configured correctly, you’ll first need to identify what version of PHP you’re using with MAMP. Simply navigate to the PHP section in MAMP and take note of what you’re default PHP version is.
If you’re running a more advanced setup in MAMP PRO, with different PHP versions for each hosts, head to your Hosts section to see what PHP version you’re running for the particular host you’re wanting to debug.
With the PHP version identified, you’ll want to open and edit the corresponding php.ini file to enable Xdebug by navigating to File > Edit Template > PHP > PHP [VERSION] php.ini.
With the php.ini file open, you'll want to find the [xdebug] section, which is usually at the very bottom of the file.
At the very minimum, you’ll want to have the following entered and uncommented.
MAMP 2 used to require a bit more configuration, specifically the definition of a zend_extension, so you might want to add all of the following if the minimum configuration doesn’t work for you or if you want to enable things like coverage and profiling capabilities.
Please note that the zend_extensions path to the xdebug.so file will vary depending on the PHP version you're using, so make sure you look up the correct path on your filesystem.
Phpstorm
With PhpStorm open, navigate to Run > Edit Configurations....
If I were to type out everything you’d need to do, it’d be very lengthy. Instead, I created a short GIF to demonstrate what needs to happen. In short, we need to point PhpStorm to the server we want to debug.
You’ll use whatever host and port you’ve configured within MAMP. For this example, I’ve created the host iowagirleats.dev in MAMP PRO (which is also shown in the screenshots above) and I customized my MAMP Apache port to run on port 80.
If you're running just MAMP (the non-pro version) or if you didn't create a custom host, or if you didn't customize the ports within MAMP, then you'd probably be using localhost with a port of 8888 for the configuration below.
Once this is complete, you should see the Debug configuration you just created in the upper right part of PhpStorm.
And that should be it!
Set a breakpoint in PhpStorm by clicking in the margin of an open PHP file, click the “bug” next to the configuration you just created to start debugging. If everything is wired up correctly, you should hit your breakpoint.
Gone are the days of the antiquated var_dump as you fumble around to discover what is going on!
